
-
Pinegrow Web Editor(web编辑器) v4.9.1免费版
大小:102.3M语言:英文 类别:编程开发系统:WinAll

Pinegrow Web Editor是一款桌面开发软件,使用此软件用户可以轻松构建网站,对页面进行编辑,里面还有许多的智能组件,让你轻松编辑代码,加快网站构建过程。

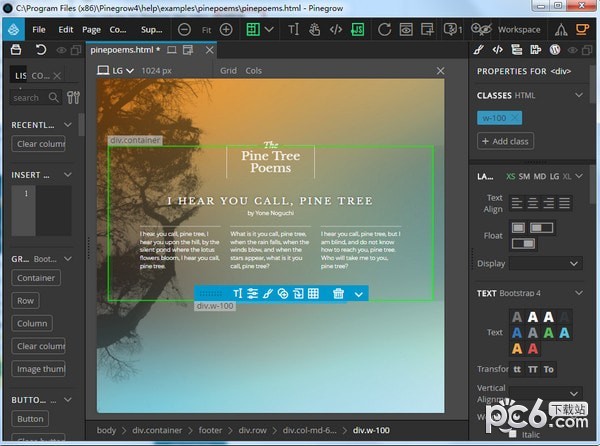
1、使用可视化电源工具加快构建HTML
2、使用强大的可视化工具快速构建网页布局,以添加,编辑,移动,克隆和删除HTML元素。使用转发器插入多个元素,并通过一次移动修改所有选定元素的布局。
3、智能拖放
4、中继器
5、页面库
6、插入元素
7、编辑元素代码
8、页面代码编辑器
9、CSS,SASS和LESS风格 - 直播!
10、检查活动的CSS规则,使用丰富的可视化控件,开发工具类编辑器或代码 - 所有这些都是一起工作的。编辑SASS和LESS,直播,无需任何外部工具。
11、积极的规则
12、阴影和代码
13、视觉控制
14、快速创建规则
15、内联样式
16、上海社会科学院
17、使用Bootstrap和Foundation的完美工具
18、将数百个框架类转换为强大的可视化控件。使用完整的即用型组件库,并使用动态组件(如模态)。调整页面上的列的大小,并使用显示助手可视化布局。
19、插入
20、响应控制
21、视觉控制
22、列和网格
23、自定义主题
24、情态动词
25、基础
26、一次编辑和测试所有设备尺寸的页面
27、使用多页编辑可以在多种设备尺寸下编辑页面。使用媒体查询帮助工具轻松设计自适应网站。添加自定义断点或让Pinegrow通过分析样式表来检测它们。
28、编辑多个视图
29、设备预设和缩放
30、媒体查询

使用强大的可视化工具快速构建网页布局,以添加,编辑,移动和克隆HTML元素。 使用转发器插入多个元素,并通过一次移动修改所有选定元素的布局。
检查活动的CSS规则,使用丰富的可视化控件,CSS Grid编辑器,Dev工具类编辑器或代码 - 所有这些都是一起工作的。 编辑SASS和LESS,直播,无需任何外部工具
将数百个框架类转换为强大的可视化控件。 使用完整的即用型组件库,并使用动态组件(如模态)。 使用显示帮助程序调整页面上的列和布局。
使用多页编辑可以在多种设备尺寸下编辑页面。 使用媒体查询帮助工具轻松设计自适应网站。 添加自定义断点或让Pinegrow通过分析样式表来检测它们
Pinegrow Pro可让您通过智能功能进一步加快工作速度。 将页面元素转换为具有自定义可编辑区域的可重用组件。 使用Pinegrow作为静态HTML网站的CMS。
Pinegrow也是创建生产就绪的WordPress主题的完美工具。 通过将WordPress函数分配给页面上的各个元素,将任何HTML页面转换为WordPress主题。 Pinegrow导出标准的PHP WordPress文件

发布4.91 - 2018年8月28日
CSS Gradients,Bootstrap 4.1.3和改进的CSS网格编辑器和SASS支持。
Pinegrow 4.91可供下载并附带:
CSS渐变的可视控件和渐变预设库
改进的Visual CSS网格编辑器
Bootstrap 4.1.3
当SASS或LESS源文件在Pinegrow之外更改时自动保存css文件
Bug修复
细节:
CSS Gradients
CSS Visual Editor在Background部分中有一个新的CSS渐变控件:
在那里,您还可以找到一个“渐变库”按钮,打开一个窗口,其中包含来自uigradients.com的漂亮渐变预设。 单击任何渐变以在当前选定的CSS规则中使用它。
然后,您可以使用新的CSS Gradients控件进一步自定义所选渐变。
加载全部内容
 SysTools SQL Server Recovery Manager下载 v1.1官方版-sql数据库修复工具
SysTools SQL Server Recovery Manager下载 v1.1官方版-sql数据库修复工具 鲸鱼积木编程std-鲸鱼积木编程std下载 v2.5.0官方版
鲸鱼积木编程std-鲸鱼积木编程std下载 v2.5.0官方版 核桃编程客户端-核桃编程下载 v2.1.78.0官方版
核桃编程客户端-核桃编程下载 v2.1.78.0官方版 tesseract ocr下载-tesseract ocr(图像识别类库)下载 v4.0.0.20181030官方版
tesseract ocr下载-tesseract ocr(图像识别类库)下载 v4.0.0.20181030官方版 sql数据库备份恢复助手-SQL数据库备份恢复助手下载 v2.9.1.0免费版
sql数据库备份恢复助手-SQL数据库备份恢复助手下载 v2.9.1.0免费版 cmake下载-CMake编译工具下载 v3.17.2官方版
cmake下载-CMake编译工具下载 v3.17.2官方版 PHPOK内容管理系统下载 v6.3官方版
PHPOK内容管理系统下载 v6.3官方版 XmlToAccess-XmlToAccess(Xml导入Access软件)下载 v2.4官方版
XmlToAccess-XmlToAccess(Xml导入Access软件)下载 v2.4官方版 Cocos Dashboard-Cocos Dashboard下载 v1.0.7官方版
Cocos Dashboard-Cocos Dashboard下载 v1.0.7官方版 Visual Studio 2019生成工具下载 v16.3.1官方版
Visual Studio 2019生成工具下载 v16.3.1官方版
Ghidra-Ghidra(反汇编工具)下载 v9.0.4中文版281.6M962人在玩Ghidra反汇编工具是由美国安全局推出的专门用于分析软件和病毒的反汇编工具,通过Ghidra能够对各类代码进行分析,从而判断其漏洞和恶意程序,有需要的可以下载使用。
下载
Clash for Windows中文版-Clash for Windows(编程辅助代理工具)下载 v0.17.1中文版191.8M201人在玩ClashforWindows是一款编程辅助代理工具,该软件已经汉化,软件也是绿色的,用户直接打开就能用,软件帮助各种编程平台进行代理管理,更好的帮助用户管理各平台。
下载
UltraEdit破解版下载-UltraEdit下载 v27.10.0.1392.3M153人在玩UltraEdit是一套功能超级强大的文本编辑器,能够满足你一切编辑需要,UltraEdit可以编辑文本、十六进制、ASCII码,可以取代记事本内建英文单字检查、C++及VB指令突显,可同时编辑多个文件。
下载
makecode离线版-makecode(离线编程软件)下载 v3.6.3官方版232.4M83人在玩makecode离线版是一款为了方便没有网络或是网络较差的学校进行Microbit教学的软件,不受网络限制,随时都可以使用,界面和官方界面是一模一样的,使用上也是一模一样的,是一款非常好用的软件。。
下载
ilspy下载-ilspy反编译工具下载 v7.0.0.6488官方中文版3.3M82人在玩ilspy反编译工具是一款强大的反编译工具适用于.net平台使用ilspy反编译工具可以轻松的反编译C#及VB程序马上下载这款中文版的ILSpy反编译工具吧。
下载
aetool编程器破解版-AE Tool下载 v5.5官方版11.2M67人在玩AETool是一款安卓EMMC编程工具,通常用于给手机和各类平板电脑的EMMC进行读写和编程工作,是一款非常专业的维修和root软件,有需要的可以下载使用。
下载
鱼跃CMS-鱼跃CMS下载 v2.2.15官方版4.1M63人在玩鱼跃CMS是鲶鱼CMS开发的一款面向企业的内容管理系统,是目前最轻量的内容管理系统,鱼跃CMS包含了企业建站所需的不同功能模块,例如新闻中心、产品中心、单页面、网站基本组件块、企业信息等,可以帮助您方便地实现各类展示效果的企业网站。
下载
大漠插件破解版-大漠综合工具下载 v7.2119免费版8.7M54人在玩大漠综合工具是一款识图找字模拟插件,能够帮助用户轻松识别图片中的文字,大漠综合工具集前后台,文字识别,图色,键鼠,窗口,内存,DX,Call等功能于一身。
下载
DBF Viewer 2000(数据库浏览工具)下载 v5.95中文版3.5M49人在玩DBFViewer2000数据库浏览工具是一款标准的xBase数据库浏览工具,而且还是一个xBase编辑器。DBFViewer2000支持Clipper、FoxPro、VFP、DB2KDBF等多种文件格式;还拥有自动关联.DBF文件和快速浏览的功能。。
下载
appium for windows下载-Appium(自动化测试工具)下载 v1.15.1官方版142.9M47人在玩AppiumForWindows是一款开源的、多平台的自动化测试工具,原来主要是一个移动端的自动化框架,可用于测试原生应用,现在在windows、mac上也有GUI程序,提供给大家的是windows版本,有需要的赶快下载吧。
下载